
第3回 UIパートリーダー 池田雄介
UIアーティスト/デザイナーってナニする人?
はじめまして、棚橋さんからバトンを渡されました。『ソニックフォース』でUI(ユーザーインターフェイス)を担当した池田です。今作では「オシャレ」なUIをめざし、いろいろなチャレンジをしてきました。まずは、簡単にUIアーティスト/デザイナーの制作工程を紹介しますね。

ソニックチームのUIパートはこういう部分を担当しています。タイトルやメニュー画面、ステージ中のリング・タイム・スコア表示やトロフィー・実績システムのアイコンなど作っています。
これらをどう作っているのか?いろいろな方法があると思いますがソニックシリーズではこのように進めています。
- ① ディレクターやプランナーから提示されたテーマからアートディレクターとコンセプトを定めて、デザイン案の制作
- ② ゲーム概要を読み取りプログラマーと相談し進める、ゲームデータの骨組み設計
- ③ デザイン案から骨組みに肉づけしていく、デザインの量産
- ④ プレイヤーの操作導線にあわせたアニメーションの作成
- ⑤ あるとないでは仕上がりの印象が大違いなんです!エフェクトの追加
- ⑥ 全体のバランスを調節するクオリティーアップ
- ⑦ 最後に、ひとりでも多くのお客様に遊んでいただくための、マルチプラットフォーム化と多言語ローカライズ対応
いかがでしょうか「多分野にわたる工程があって大変そうだなぁ」と思われるかもしれませんが、① から順序立てて進めていくことで、スムーズに制作ができるんです。
今作のUIのコンセプトと特徴
さて『ソニックフォース』は前作と違い「エッグマンに99%支配された世界」から始まるシリアスで大人っぽい世界観、そこにディレクターたってのリクエスト「攻める2D/UI」が加わりコンセプトを設定する際にはとても悩みました。アートディレクターと何度も話し合い、今まで挑戦してこなかった
- 軍隊を象徴するような規則的な配置で、文字を大きく使った構成
- 静(余白)と動(コンテンツ)を強く意識したデザインとアニメーション
- 荒廃し抑圧された世界をイメージする、フラットで色数を制限した落ち着いた画面
を主軸に従来のソニックシリーズより背伸びした大人っぽい世界観を表現して、攻めていこうと決めました。しかし、これを突きつめると「ソニックらしさ」が失われてしまうため敢えて画面全体を傾け配置を崩すことで遊び心を加え堅苦しくならないようにしています。
今回のテーマにあわせつつも、ソニックらしいスタイリッシュなオシャレで攻めたUIを感じていただけたでしょうか?
デザイン案から製品版へ

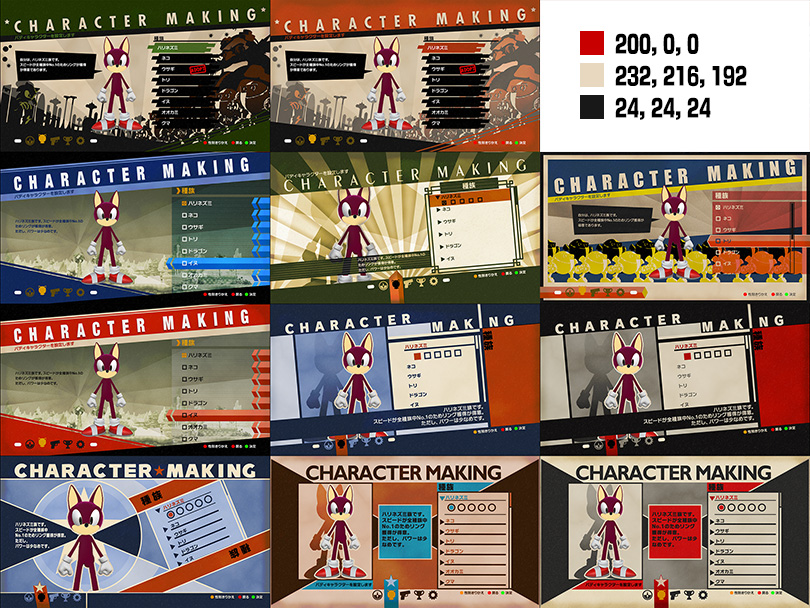
初期のデザイン案は青色中心の案が多かったのですが、エッグマンに99%占領されてしまった世界観を強調するためにソニックをイメージする色を減らし、最終的には墨・赤・ベージュの3色構成になりました。

だんだんと製品版のデザインに近づいてきました。傾けた角度は試行錯誤の結果「読みやすさ」と「画面の躍動感」を両立できた3度にしました。
フォントの話

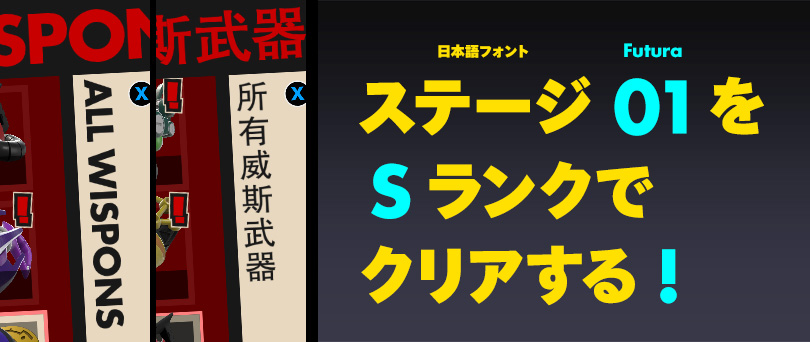
メインフォントはFuturaを採用しています。安心してみられるフォルムと力強い曲線が『ソニックフォース』のイメージにピッタリきませんか?
アーティスト/デザイナー、こだわりのポイント
『ソニックフォース』は「攻める2D/UI」を実現するためにアート/デザインパートならではのこだわりをいくつも詰め込みました。そのなかからほんの少しですが、とっておきをご紹介します。
スタイリッシュなアニメーション
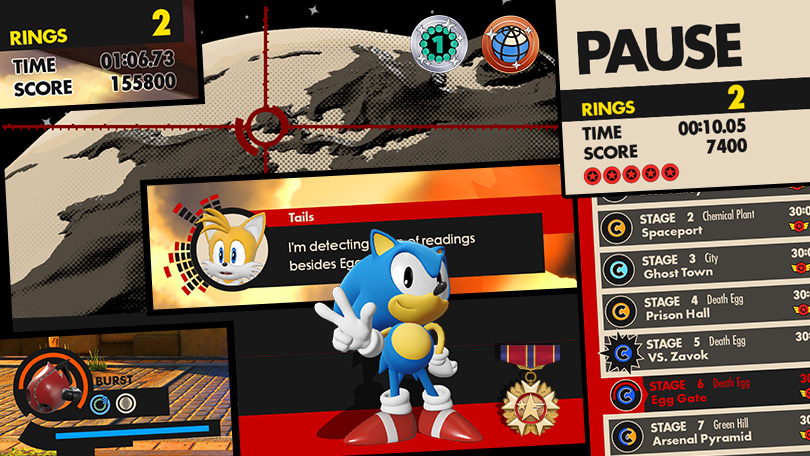
大胆な動きで、横からシュパッと表示されてにぎやかでジッとしていないアニメーション。ソニックシリーズでは、他のゲームより少し早めの動きを意識して操作を阻害しないテンポにしています。ソニックステージとアバターステージでは開くポーズメニューのデザインが少し違うのに気づきましたか?アレ?と感じた方はゲームで確かめてみてください。
リングが0枚になってしまったときなど、視線を誘導したいときに採用した点滅アニメーションは「うるさくなく、それでいてしっかりと認識できる」ようにするためいろいろテストしました。その結果、自動車のウィンカーを参考にして1分間に80回点滅する周期でゲーム全編そろえています。
フラットなデザインに変化を添えるハーフトーン表現

アバター君の背景にあるブツブツで表示(ハーフトーン表現)されたお顔。これ、使っているアバター君ごとに切り替わっているんです。気づきましたか?パーツによってはお顔が隠れてしまうので素顔を忘れないようにデザインしました。

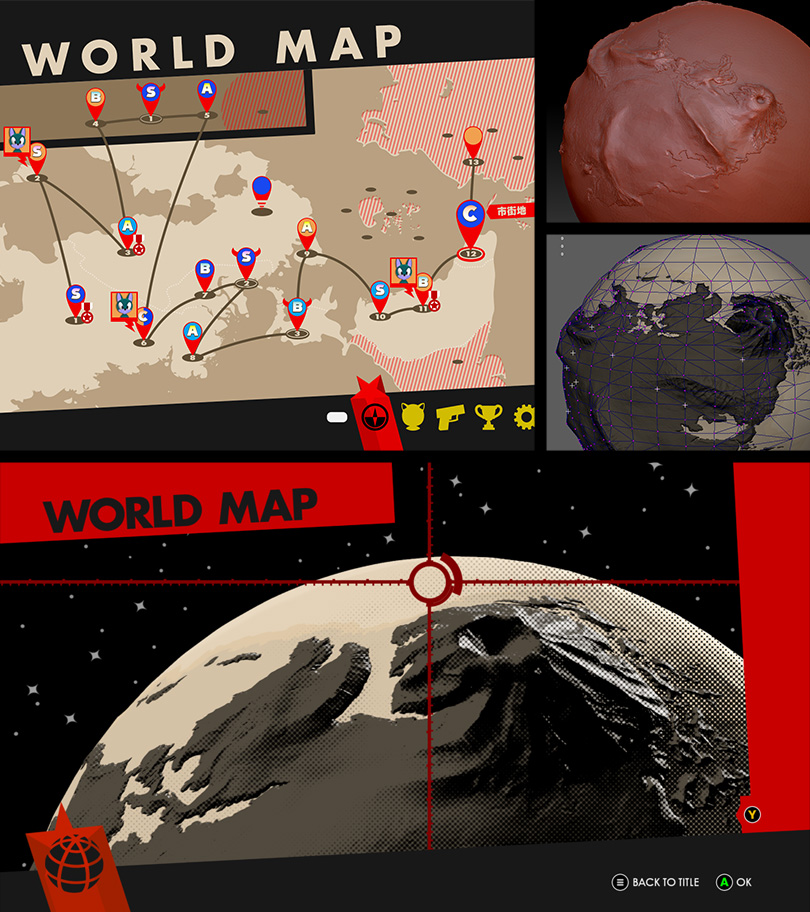
ワールドマップはもともと平面表現を予定していましたが、より「攻めた」デザインにするために3Dモデルで制作することに。結果的に3Dモデルにリアルタイムでハーフトーン表現を施すという3Dでありながら2Dらしさも出るリッチな表現ができました。
3Dモデルの座標に設定したステージピンを2Dメニュー空間の位置に表示し、かつ上下左右の入力に問題なく選択できる挙動を実現するため、プログラマーさんにはとてもとても頑張っていただきました。
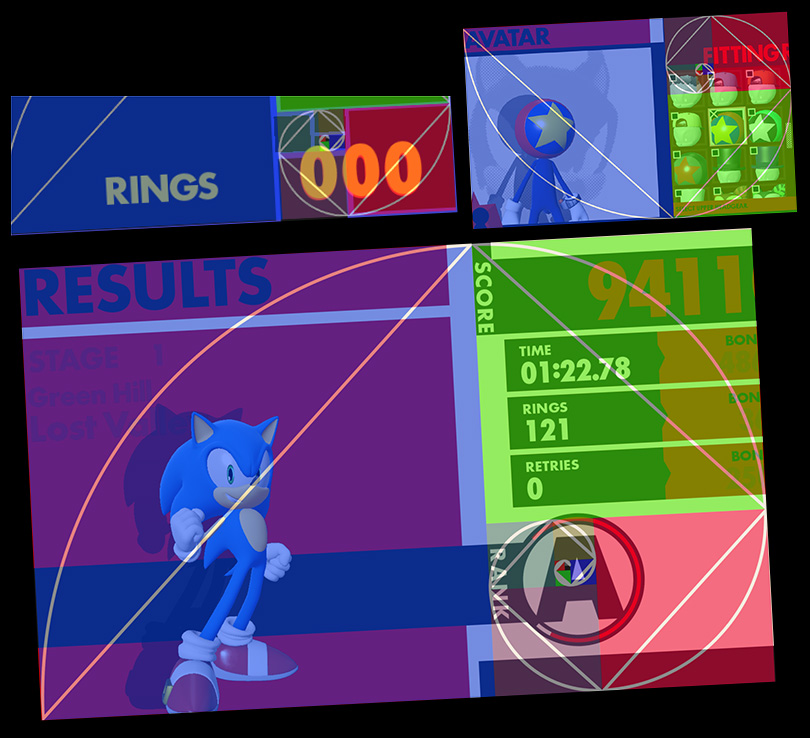
視線を導く、らせんの秘密

ゲーム全編のデザインに統一感をだすために、黄金比をゆる~く採用しています。他の画面にも秘密のらせんが潜んでいるかも!?
ローカライズへの想い

『ソニックフォース』は世界中のみなさんに遊んでいただくために11の言語(※1)に対応しています。通常、ローカライズ対応とは選択した言語にあわせてデザインを切り替えるのが一般的です。中国語(簡体字)版では一部「縦書き」に対応しました。
しかし、今作ではどの言語で遊んでも同じ印象にそろえることにも注力しました。日本・中国(繁体字・簡体字)・韓国語では合成フォント機能を導入し「英数字の部分をメインフォントに置き換えて描画」し言語を切り替えてもできるだけ同じ印象が伝わるようにしています。
UIこぼれ話
ここからは試行錯誤のボツ案、諸事情から泣く泣くカットになってしまったネタを......。

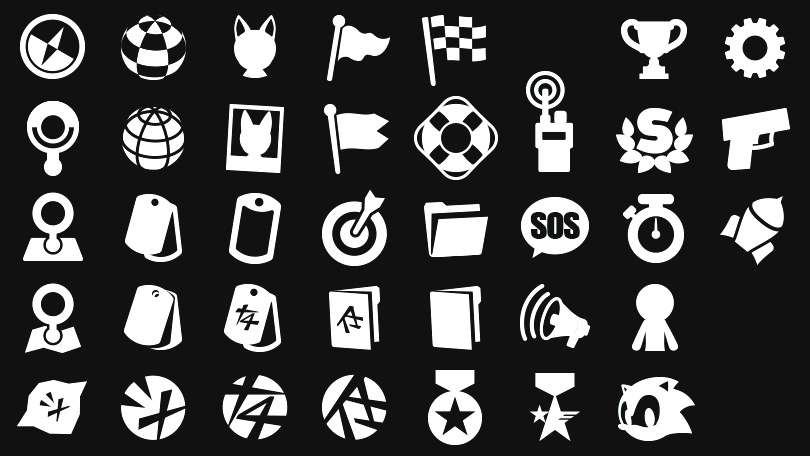
フラットデザインを採用したため、メニューで使われているアイコンの形には苦労しました。単色かつ質感なし、形のみで分かりやすくするために試作を重ねました。ボツ案のなかには地図の”図”、友、任務の”任”のような漢字をモチーフにした案もありました。

ステージのゴールに表示されているアニメーションする帝国マーク、開発途中までは一瞬だけQRコード(ソニックチャンネルのURL)が表示されるようになっていました。しかしゲームデータ化する際に素材ファイルに圧縮がかかり不鮮明になったうえに、思ったよりカメラが寄らない痛恨のミス。読めないQRコードでは意味がないということでカットに......。

日本語では見られるミッションやアバター画面のグリッドラインと一体化したIの文字、ちょうどグリッドラインにIが来る場合のプレミアムな仕掛けのつもりでした。しかし複数の言語担当者からIと認識しにくいと指摘があり視認性を優先し、その言語は普通のIに......。
次回予告
グラフィックコラム第3回オシャレUIの回はいかがでしたか?
『ソニックフォース』では、オシャレでとがったアートワークに加え4機種11言語を同時リリース(※1)というUIパートとして攻めたチャレンジをさせていただきました。世界中のみなさんに『ソニックフォース』の「爽快感」と「疾走感」をお届けできたとすれば、うれしいかぎりです。
次回は、ナゾに包まれた「Hedgehog Engine2」のお話をグラフィックプログラムリーダーの大山さんがお届けします。お楽しみに!

※1『ソニックフォース』はNintendo Switch・プレイステーション4・Xbox One・Steamの4つの機種で日本語・英語・フランス語・イタリア語・ドイツ語・スペイン語・ポーランド語・ロシア語・中国語(簡体字・繁体字)・韓国語の11言語に対応し発売しました。